Hej PN.
Jeg føler mig desværre nødsaget til at spørge til råds her, da jeg allerede har spurgt på diverse development fora forgæves, pga. den lave aktivitet.
Jeg synes desuden også at jeg har tømt google for al information som burde have relavans.
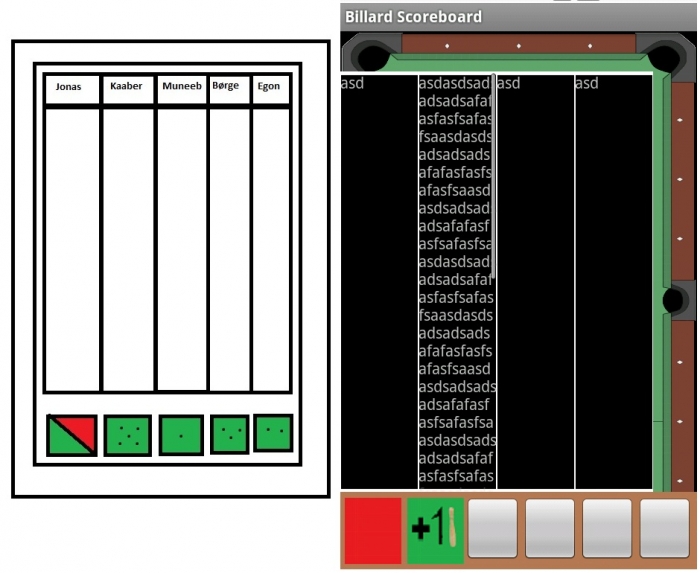
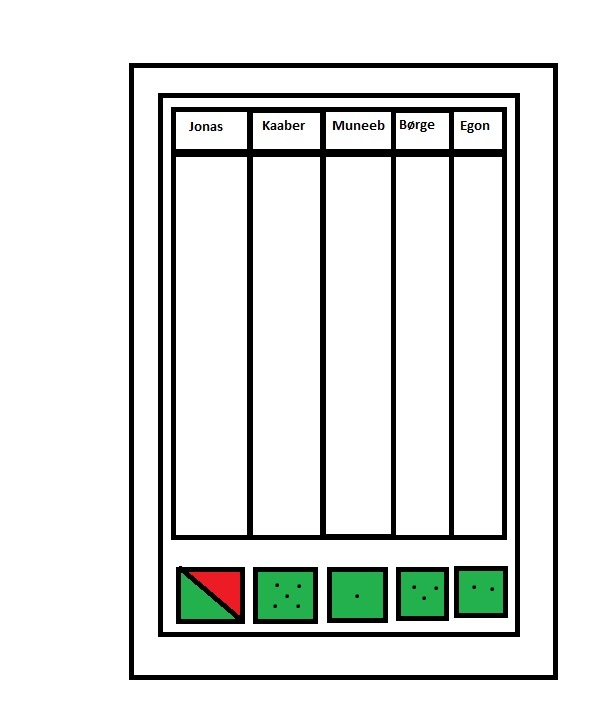
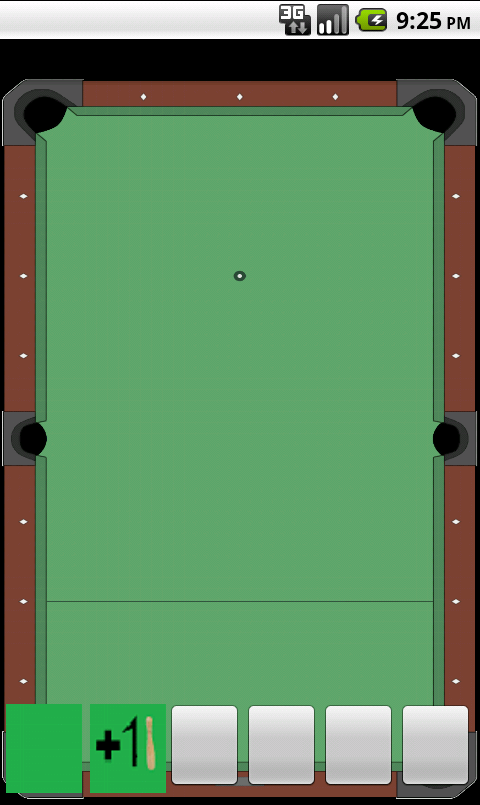
Her er et paint billede af sådan som jeg vil have min app til at se ud:
De problemer jeg er stødt på:
Første
Når sætter en .xml fil indeholdene mit billede, som baggrund på mine knapper, så tilpasser billedet sig ikke knappen, men "omvendt". Knappen bliver større, i stedet for at billedet på knappen bliver skaleret således at det bliver "high definition".
Hvad skal jeg gøre for at undgå dette? Skal siges at knappen er barn til <LinearLayout> som ligger i <RelativeLayout>.
Andet
Jeg skal have lavet kolonner som kan scrolle op og ned, og hvori der kan indsættes værdier.
Hvordan gøres dette?
Min nuværende main.xml kodning:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:background="@drawable/table"
>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:paddingBottom="1.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="4.0dip"
android:paddingTop="5.0dip" >
<Button
android:id="@+id/allow"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Allow"
android:background="@drawable/kegleb"
/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Deny" />
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Deny" />
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Deny" />
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Deny" />
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:text="Deny" />
</LinearLayout>
</RelativeLayout>
Og billede .xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:state_pressed="true" android:drawable="@drawable/kegle"/>
<item android:state_focused="true" android:drawable="@drawable/kegle"/>
<item android:drawable="@drawable/kegle"/>
</selector>
Håber PN har nogle kompetente programmører
som vil tilsidesætte lidt tid til at hjælpe mig.
Vh Jonas
Android App - Kodning
Kan du ikke skalere billederne, som du bruger til baggrund, ned i et billedredigeringsprogram først, så de passer til knapperne?
Ved godt det nok ikke er optimalt, men er først kun selv begyndt at lære androidprogrammering, så har ikke nogle mere tekniske forslag pt.
@KidGrinder
Tak, vil kigge nærmere på det og se om de har en løsning der.
@PBaek
Jo, det kan man i princippet godt. Problemet er bare at jeg ikke kender bredden og højden af mine knapper, og det derfor vil tage lang tid at få tilpasset det ordentligt.
Desuden tror jeg også det kommer til at se underligt ud på forskellige android devices.
Vh Jonas
Vil det ikke netop se ens ud på forskellige devices, når du bruger måleenheden "dp" eller "dip"? Der må næsten være en metode til at skalere dine billedfiler så de passer. Eksempelvis:
ImageView.ScaleType - FIT_XY - Scale the image using FILL.
Eller prøv med "android:scaleType=" og vent og se hvad den kommer med af forslag til fuldendelse og se om noget lyder rigtigt. Du udvikler i Eclipse, ikke?
Jo, jeg udvikler i Eclipse, det ser desværre ikke ud som om at den kan finde noget der hedder "android:scaleType".
Jeg prøvede dog at skalere billedet ned, hvilket hjalp.
Desværre, er problemet stadig at den nu ikke kan tilpasse sig forskellige devices.
Og jeg kan ikke give dem layout_width/height værdier på xx dp.
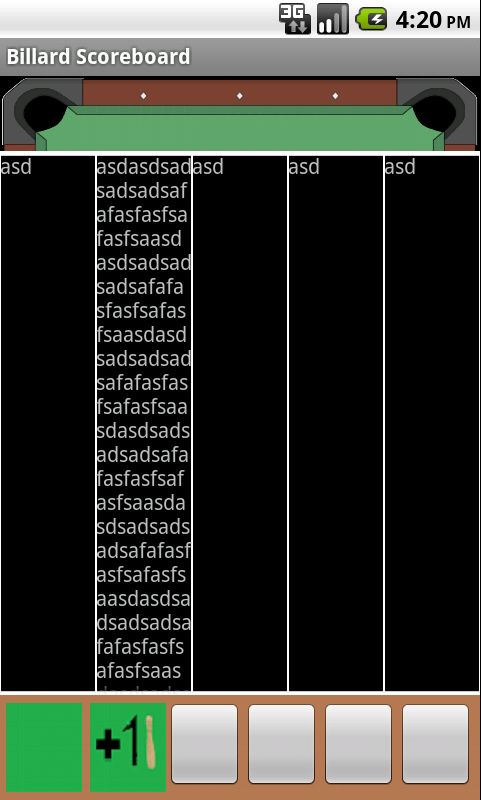
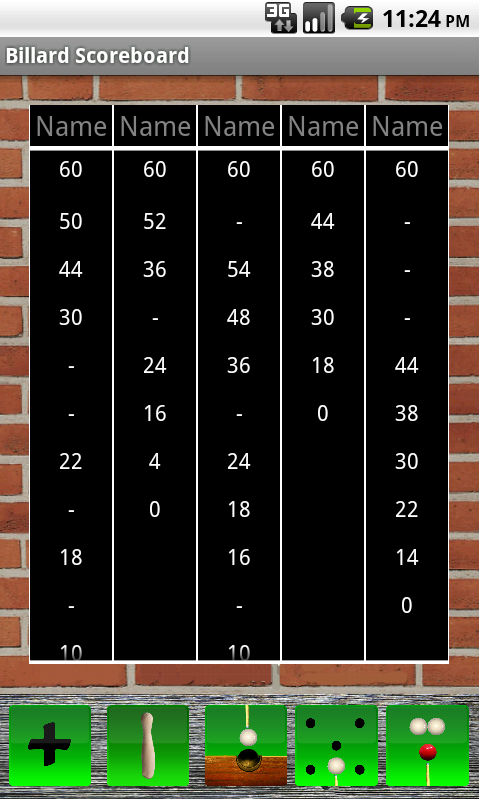
Her er et billede af prototypen af app'en på nuværende tidspunkt:
Og kodningen for knapperne:
<ToggleButton
android:id="@+id/bRedGreen"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:textOn="" android:textOff=""
android:background="@drawable/redgreen"
android:layout_marginRight="5dp"
/>
<Button
android:id="@+id/bKegle"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/kegleb"
/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"/>
Fra developer.android.com/reference/android/widget/ImageView.html#attr_android%3ascaleType
"android:scaleType
Controls how the image should be resized or moved to match the size of this ImageView.
Must be one of the following constant values.
Constant
Value
Description
Matrix
0
fitXY
1
fitStart
2
fitCenter
3
fitEnd
4
center
5
centerCrop
6
centerInside
7
This corresponds to the global attribute resource symbol scaleType.
Related Methods
setScaleType(ImageView.ScaleType)"
Ved ikke om det kan bruges i dit tilfælde.
Har siddet og leget lidt med det og har muligvis en løsning.
Prøv eksempelvis den ene button sådan her:
<Button
android:id="@+id/bKegle"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/kegleb"
Imageview.Scaletype="fill_parent"
/>
Tror det virker:-)
Umiddelbart vil jeg mene at du skal oprette en Javaklasse og tilknytte en .xml-fil.
I .xml-filen bruger du <EditText/> til at gøre det muligt at indsætte værdier. I Javaklassen bruger du setContentView() til at hente layoutet fra din .xml-fil.
Metoderne til at gøre kolonnerne scrollbare finder du her: developer.android.com/reference/android/widget/ScrollView.html
Det er mit umiddelbare bud.
Kan se at man også bare kan bruge <ScrollView></ScrollView> i xml.
Du har selvfølgelig de teksniske detaljer i <ScrollView (her)>, hvorefter dine kolonner kommer (herunder noget i <EditText></EditText>tags hvis brugeren eller appen selv skal komme med input, og aflutter med </ScrollView>
Den her løsning er nok nemmere:-)
Et skud fra hoften er at du i dit <LinearLayout> der indrammer kolonnerne (Altså før selve kolonnerne) sætter enten "android:layout_width=" eller "android:layout_height=" til "fill_parent".
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="true"
android:background="@drawable/table"
>
<LinearLayout
android:id="@+id/namebar"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:orientation="horizontal"
android:background="@drawable/tavle"
></LinearLayout>
<LinearLayout
android:id="@+id/tavleframe"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="false"
android:orientation="horizontal"
android:paddingRight="4.0dip"
android:paddingTop="36.0dip"
android:layout_above="@+id/bottomlayout"
>
<ScrollView
android:layout_width="70dp"
android:layout_height="match_parent"
android:background="@drawable/tavle">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="asd"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:layout_width="70dp"
android:layout_height="match_parent"
android:background="@drawable/tavle">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="asdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsaasdasdsadsadsadsafafasfasfsafasfsa"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:layout_width="70dp"
android:layout_height="match_parent"
android:background="@drawable/tavle">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="asd"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:layout_width="70dp"
android:layout_height="match_parent"
android:background="@drawable/tavle">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="asd"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/tavle" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="asd" />
</LinearLayout>
</ScrollView>
</LinearLayout>
<LinearLayout
android:id="@+id/bottomlayout"
android:layout_width="fill_parent"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
android:paddingBottom="5.0dip"
android:paddingLeft="4.0dip"
android:paddingRight="4.0dip"
android:paddingTop="5.0dip"
android:background="@drawable/bottombar"
>
<ToggleButton
android:id="@+id/bRedGreen"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:textOn="" android:textOff=""
android:background="@drawable/redgreen"
android:layout_marginRight="5dp"
/>
<Button
android:id="@+id/bKegle"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/kegleb"
Imageview.Scaletype="fill_parent"
/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"/>
<Button
android:id="@+id/deny"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"/>
</LinearLayout>
</RelativeLayout>
android:id="@+id/tavleframe"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="false"
android:orientation="horizontal"
android:paddingRight="4.0dip" android:paddingTop="36.0dip"
android:layout_above="@+id/bottomlayout"
>"
Her går det galt. Du skal selvfølgelig ikke have paddig til højre når du vil have den til at gå helt ud. Bare slet den linje.
Derefter ændrer du alle fem af disse "<ScrollView
android:layout_width="70dp"" til 64dp istedet for 70dp. Så kan de også være der.
Nu skrev du selv at du ville have kolonnerne til at gå helt ud. Jeg synes er flottere hvis du beholder paddingen i højre side og tilføjer tilsvarende i venstre og lidt i bunden så dine kolonner får et mere afsluttet look. Så kommer dit linear layout til at se sådan ud:
<LinearLayout
android:id="@+id/tavleframe"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="false"
android:orientation="horizontal"
android:paddingRight="5.0dip"
android:paddingLeft="5.0dip"
android:paddingTop="36.0dip"
android:paddingBottom="5.0dip"
android:layout_above="@+id/bottomlayout"
>
Du skal så ændre android:layout_width="" til 62dp i hver kolonne for at størrelsen passer.
Det ser heller ikke så fedt ud at teksten i de forskellige kolonner nærmest smelter sammen. Det kan du fikse ved at tilføje eksempelvis:
android:paddingLeft="1dp"
android:paddingRight="1dp"
...i hver af dine <TextView>s. Eventuelt også android:gravity="center" for at centrere teksten.
Med hensyn til Java er løsningen jeg foreslog tidligere en mulighed. Opret en Javaklasse med en Oncreate() metode og start den som udgangspunkt. Derfra henter du din xml-fil som baggrund ved hjælp af setContentView(). Husk at importere android.widget.EditText i klassen og brug OnKeyListener() (tror jeg) til at finde ud af hvilken der er markeret. Du skal selvfølgelig tilknytte ids til dine kolonner i xml-filen så du kan skelne.
Det vil være den løsning jeg selv ville prøve.
PBaek skrev:
Nu skrev du selv at du ville have kolonnerne til at gå helt ud. Jeg synes er flottere hvis du beholder paddingen i højre side og tilføjer tilsvarende i venstre og lidt i bunden så dine kolonner får et mere afsluttet look. Så kommer dit linear layout til at se sådan ud:
<LinearLayout
android:id="@+id/tavleframe"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentBottom="false"
android:orientation="horizontal"
android:paddingRight="5.0dip"
android:paddingLeft="5.0dip"
android:paddingTop="36.0dip"
android:paddingBottom="5.0dip"
android:layout_above="@+id/bottomlayout"
>
Du skal så ændre android:layout_width="" til 62dp i hver kolonne for at størrelsen passer.
Det ser heller ikke så fedt ud at teksten i de forskellige kolonner nærmest smelter sammen. Det kan du fikse ved at tilføje eksempelvis:
android:paddingLeft="1dp"
android:paddingRight="1dp"
...i hver af dine <TextView>s. Eventuelt også android:gravity="center" for at centrere teksten.
Alt dette har jeg gjort, og det er også meningen at der skal være padding på kolonnerne da jeg skal have min ven til at lave en "træ ramme" som skal sidde rundt om kolonnerne så det ligner en rigtig tavle.
så vidt jeg husker har jeg dog brugt
android:layout_marginRight/Left i de <textview>s som er i kolonnerne.
Planen er også at der skal være en bar ude i højre side som man kan trykke på for at adde nye kolonner. Så kolonnerne skal have et horisontalt scrollview.
Kan prøve at poste et pic når jeg kommer hjem fra skole.
PBaek skrev:
Med hensyn til Java er løsningen jeg foreslog tidligere en mulighed. Opret en Javaklasse med en Oncreate() metode og start den som udgangspunkt. Derfra henter du din xml-fil som baggrund ved hjælp af setContentView(). Husk at importere android.widget.EditText i klassen og brug OnKeyListener() (tror jeg) til at finde ud af hvilken der er markeret. Du skal selvfølgelig tilknytte ids til dine kolonner i xml-filen så du kan skelne.
Det vil være den løsning jeg selv ville prøve.
Går ud fra at det her er løsningen på:
"Hvordan får jeg en metode i java, til kun at virke for den åbne / markerede kolonne?"
Tusind tak for din hjælp med alt det her :)
Det var så lidt.
Jeg er ikke helt sikker på hvilken metode du skal bruge, men tror den er fra android.widget.EditText. Om det er OnKeyListener() er jeg som sagt ikke sikker på. Du kan se efter hvad pakken indeholder af metoder og bruge den der passer.
Når du har givet dine kolonner ids i xmlfilen, finder du dem i Javaklassen ved hjælp af "findViewById" og henviser til "R.layout."dit id her" (Ikke 100% på store/lille bogstaver og sti, da jeg ikke har Eclipse åben, men er næsten sikker. Du skal benytte findViewById når du konstruerer dine EditText-objekter i Javaklassen.
Held og lykke med det! :-)
Jeg er super taknemlig for at du gider at bruge så meget tid på at hjælpe mig.
Jeg er btw. bekendt med findViewById og det der pjat, har set lidt tutorials fra
thenewboston.org/list.php?cat=6
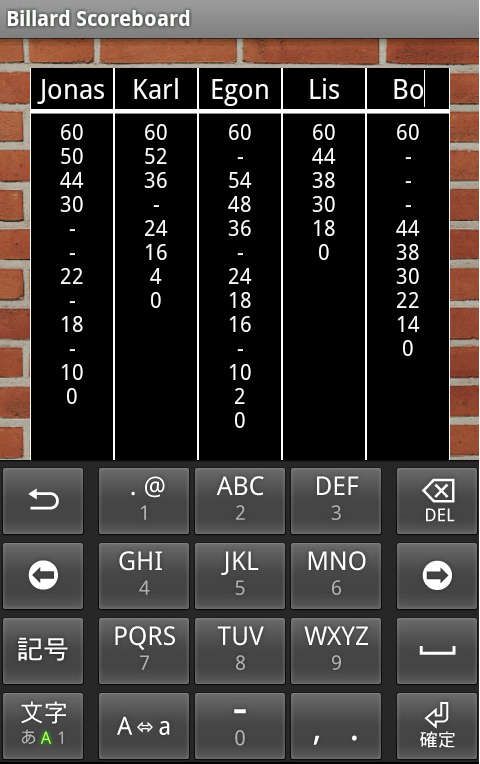
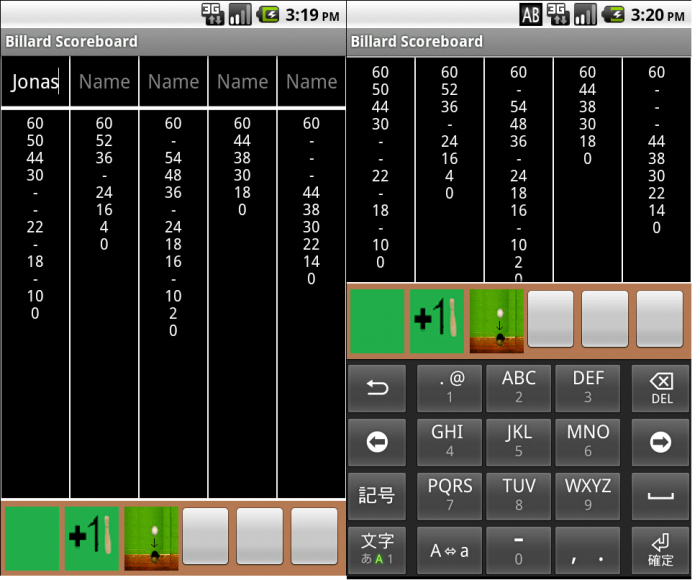
Sådan her ser min app ud på nuværende tidspunkt:
Som du kan se på billedet til højre, er det dog lidt problematisk når man skal ind og skrive i de der <TextEdit> fields, da tastaturet kommer op, og man derfor ikke kan se felterne mere. Jeg ved dog ikke om det er emulatoren der er noget galt med, eller om det er min kodning der skal justeres lidt?
Vh Jonas
Er det navnefelterne du mener der mangler? Tastaturet skal selvfølgelig komme op når brugeren skal skrive.
Prøv at tilknytte android:windowSoftInputMode="adjustPan|stateVisible" til aktiviteten i din Manifest-fil.
Ved ikke om det virker, men er vel et forsøg værd.
Hvad skal jeg gøre for at få min tavle til at kunne scrolle horisontalt?
Jeg har prøvet at lave scrollview rundt om det hele, men den siger at scrollview kun supporter 1 barn.
Har prøvet at kigge her: stackoverflow.com/questions/4259607/if-scrollview-only-supports-one-direct-child-how-am-i-supposed-to-make-a-whole
Men har ikke rigtigt fået noget ud af det. Skal siges at hele layoutet ligger under en <RelativeLayout>
Det som jeg skal have til at scrolle:
--------------------------------------------------------------------------------------
<LinearLayout
android:id="@+id/namebar"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:paddingRight="20.0dip"
android:paddingLeft="20.0dip"
android:paddingTop="20.0dip"
android:layout_above="@+id/tavleframe"
>
<EditText
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
android:gravity="center"
android:hint="@string/name_text"
android:textColor="#ffffffff"
Imageview.Scaletype="fill_parent"/>
<EditText
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
android:gravity="center"
android:hint="@string/name_text"
android:textColor="#ffffffff"
Imageview.Scaletype="fill_parent"/>
<EditText
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
android:gravity="center"
android:hint="@string/name_text"
android:textColor="#ffffffff"
Imageview.Scaletype="fill_parent"/>
<EditText
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
android:gravity="center"
android:hint="@string/name_text"
android:textColor="#ffffffff"
Imageview.Scaletype="fill_parent"/>
<EditText
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
android:gravity="center"
android:hint="@string/name_text"
android:textColor="#ffffffff"
Imageview.Scaletype="fill_parent"/>
</LinearLayout>
<!-- Scoreboard -->
<LinearLayout
android:id="@+id/tavleframe"
android:layout_width="fill_parent"
android:layout_height="365dp"
android:layout_above="@+id/bottomlayout"
android:paddingRight="20.0dip"
android:paddingLeft="20.0dip"
android:paddingBottom="20.0dip"
android:orientation="horizontal" >
<ScrollView
android:id="@+id/column1"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
Imageview.Scaletype="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<TextView
android:id="@+id/column1text"
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:lineSpacingMultiplier="2"
android:textColor="#ffffffff"
android:text="60
50
44
30
-
-
22
-
18
-
10
0"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:id="@+id/column2"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
Imageview.Scaletype="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/column2text"
android:layout_marginTop="5dp"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:gravity="center_vertical|center_horizontal"
android:lineSpacingMultiplier="2"
android:textColor="#ffffffff"
android:text="60
52
36
-
24
16
4
0" />
</LinearLayout>
</ScrollView>
<ScrollView
android:id="@+id/column3"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
Imageview.Scaletype="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/column3text"
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:lineSpacingMultiplier="2"
android:textColor="#ffffffff"
android:text="60
-
54
48
36
-
24
18
16
-
10
2
0"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:id="@+id/column4"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
Imageview.Scaletype="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/column4text"
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:lineSpacingMultiplier="2"
android:textColor="#ffffffff"
android:text="60
44
38
30
18
0"/>
</LinearLayout>
</ScrollView>
<ScrollView
android:id="@+id/column5"
android:layout_width="0.0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:background="@drawable/tavle"
Imageview.Scaletype="fill_parent">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/column5text"
android:layout_marginTop="5dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:lineSpacingMultiplier="2"
android:textColor="#ffffffff"
android:text="60
-
-
-
44
38
30
22
14
0"/>
</LinearLayout>
</ScrollView>
</LinearLayout>
--------------------------------------------------------------------------------------
Du kan vel ikke scrolle på noget hvis størrelsen ikke er større end skærmen?
Ok. Lad mig prøve på en anden måde:-)
Hvorfor vil du indskrænke bredden for dine kolonner, når de passer i dit nuværende layout?
Og hvad vil du begrænse den til?
Hvis det er fordi du vil have både horisontal og vertikal scrolling på samme side, kan det ikke umiddelbart lade sig gøre.
Jeg vil ikke indskrænke bredden.
Jeg vil have det til at virke sådan at der skal laves en knap til at adde nye kolonner, med samme width/height som de nuværende, men det er der ikke plads til.
Derfor vil jeg have det til at virke således at man kan scrolle horisontalt i det i det som jeg har kopieret koden til i post #32. Sådan at det ser fuldstændig ud som det gør nu, bare med en scroll funktion.
Som sagt kan det ikke lade sig gøre med de eksisterende metoder. Så du skal lave din egen fra bunden. Gl
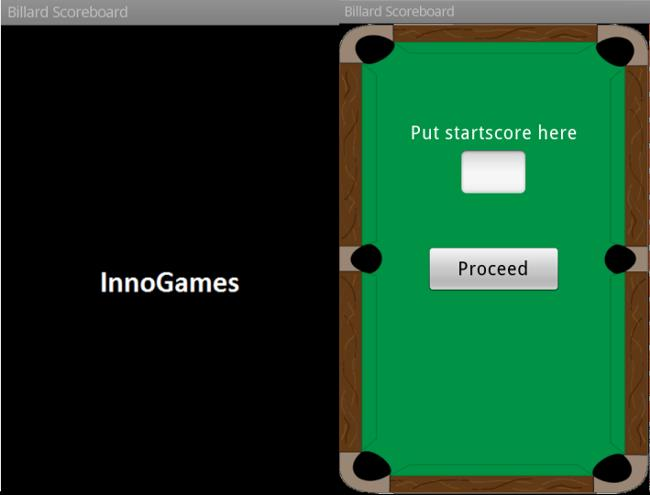
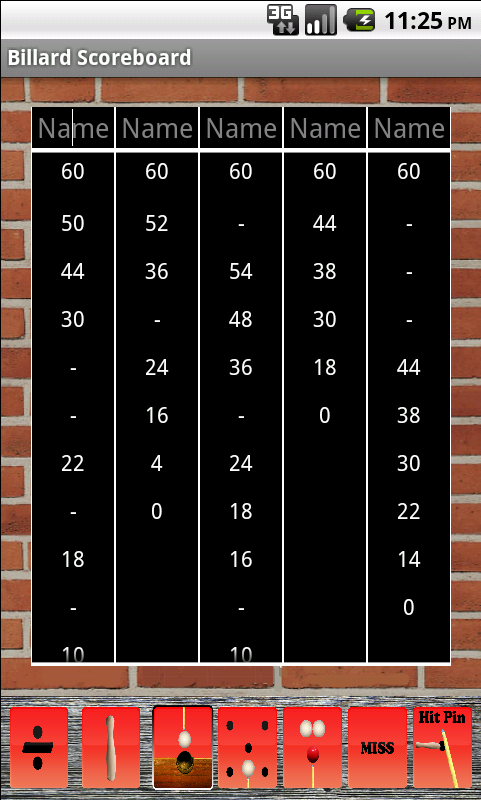
Nu kommer der en update, bedre sent end aldrig :)
Er dog også pga. at jeg mangler lidt hjælp!


Sådan ser den ud pt. og jeg er næsten klar til at kunne publicere lite versionen, mangler bare lidt java kodning for at få det hele til at fungere.
Min problemstilling lige nu:
Jeg skal få start knappen som er på én af GUI'ne til at eksportere det tal som bliver skrevet ind i EditText'en lige ovenover, ind i den næste aktivitet som den samtidig starter.
I den næste aktivitet skal denne string som er blevet overført, omlaves til en variabel (integer).
Dette kan jeg ikke finde ud af :(
Aktivitet som skal sende string:
package inno.games;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.inputmethod.InputMethodManager;
import android.widget.Button;
import android.widget.EditText;
public class Introscreen extends Activity {
Button proceed;
EditText startscore;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.intro);
startscore = (EditText) findViewById(R.id.startscore);
proceed = (Button) findViewById(R.id.bProceed);
proceed.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
Intent myIntent = new Intent(Introscreen.this, BillardScoreboardActivity.class);
String s = startscore.getText().toString();
Bundle b = new Bundle();
b.putString("lol", s);
//put into your intent
myIntent.putExtras(b);
Introscreen.this.startActivity(myIntent);
}
});
}
Aktivitet som skal modtage string og konvertere den til en variabel
public class BillardScoreboardActivity extends Activity {
/** Called when the activity is first created. */
Button minuskegle, minuskugle, pluskugle, pluskegle, plusmidkegle, minusmidkegle, miss, plusblegtbutton, minusblegtbutton, hitpin;
ToggleButton toggle;
LinearLayout bottomlayout;
int counter1, counter2, counter3, counter4, counter5;
TextView column1tv, column2tv, column3tv, column4tv, column5tv;
// Resource group id's
private int R_columnTextIds[]={ R.id.column1text, R.id.column2text,
R.id.column3text, R.id.column4text};
TextView columnTv[]= new TextView[4];
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Bundle b = getIntent().getExtras();
String s = b.getString("lol");
column1tv = (TextView) findViewById(R.id.column1text);
column2tv = (TextView) findViewById(R.id.column2text);
column3tv = (TextView) findViewById(R.id.column3text);
column4tv = (TextView) findViewById(R.id.column4text);
column5tv = (TextView) findViewById(R.id.column5text);
column1tv.setText(counter1);
column2tv.setText(counter2);
column3tv.setText(counter3);
column4tv.setText(counter4);
column5tv.setText(counter5);
Det var den update!
Vh Jonas